Nachytření na Czech Online Expo
Navštívili jsme Czech Online Expo. A jak bylo? To si…
Číst dál
Doba načítání webu představuje jeden ze zásadních parametrů kvalitního webu. Dávno neplatí, že trpělivost růže přináší. Tady platí, že koho web se dříve návštěvníkovi načte, ten prodává.
Sami víte, jak otravné čekání na načtení stránky dokáže být. Obzvlášť pokud porovnáváte mezi hromadou konkurenčních stránek a práce s některými z nich je mimořádně zpomalená. Raději záložku zavřete a věnujete se těm, které s vámi reagují znatelně rychleji.
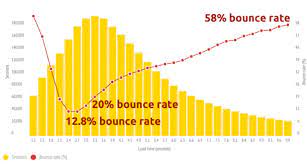
To dokazují i průzkumy společnosti SOASTA, které dokládají, že prodloužení doby načítání webu znatelně zvyšuje bounce-rate (procento okamžité odchodu z webu).

Zdroj obrázku: https://www.soasta.com/wp-content/uploads/2015/08/mobile-case-study-bounce-NEW.png
Aby nás google ušetřil těchto slepých uliček, sám zvýhodňuje ty stránky, které se načítají rychleji. Tedy rychlý web vás může dostat do popředí výsledků vyhledávání.
Třetím důvodem, proč si dát záležet, je úspora přenesených dat. Kéž by i s našimi operátory přišla doba, kdy lidé přenesená data hlídat nebudou muset, a i v horských oblastech se každé stránky načtou cobydup. Do té doby je zodpovědné na velikost dat dbát.
Rychlost webu je komplexní záležitost, kterou lze pro zjednodušení rozdělit na dvě skupiny činností. Tou první je server, na kterém web běží: jeho fyzické parametry, zátěž, nastavení, load-balancing, cache, zpracování velkých souborů a další. Slibuji, že se pokusím uhnat naše administrátory, aby se tématu v budoucích příspěvcích také věnovali :-) Pro serverové nastavení je ve zkratce velmi přínosné nastavit cachování výsledků webového serveru, což lidskou řeší znamená, že požadavek na stejnou stránku je vypočítán pouze jednou a poté se při každém dalším přístustupu vrací pouze výsledek. My dále nastavujeme podporu ukládání statických souborů na straně uživatelova prohlížeče, nedochází pak k opakovanému přenosu obrázků, fontů a dalších velkých souborů.
Jako druhou skupinu lze označit optimalizaci samotné webové aplikace, především její front-endové části.
Na paměti je potřeba mít tolik věcí, že si je tentokrát projdeme spíše obecně.
Bezeztrátová komprese obrázků může ušetřit desítky procent velikosti obrázků, aniž by lidské oko na monitoru poznalo rozdíl. Soubory s javascriptem a kaskádovými styly (CSS) agregujeme a minifikujeme, čímž snížíme počet přenášených souborů i výslednou velikost.
Webové technologie udělaly za poslední dobu mílový posun dopředu. Dříve bylo nutné na každý trochu atypický grafický prvek nahrávat obrázek. V lepším případě se z množiny obrázků (ikon, tlačítek) vytvořil sprite soubor, ale i tak je velikost relativně veliká.
Dnes jsme schopní pomocí SVG, Canvas i samotného CSS3 vytvořit originální grafické prvky, které udělají web poutavým a uživatelsky přívětivým. Především animace pomocí CSS3 dokáží udělat hodně muziky za málo peněz.
Ikony označující e-mail, telefon nebo třeba odkaz na facebook jsou dnes součástí prakticky každého webu. Nejedná se obrázky. Tedy alespoň nemělo by. Nahraďte tyto ikony dostupnými fonty, které dané tvary obsahují. Ušetříte data, a ještě získáte plně manipulovatelný element, kterému můžete dynamicky měnit například barvu či velikost.
Zjistili jste, že rychlost webu je důležitější a komplexnější, než jste mysleli? Přijde vám, že se váš web načítá mnohem pomaleji než obdobné weby vaší konkurence? Tak nám napište a my se na váš web podíváme. Podrobíme ho analýze a doporučíme vhodné kroky, jak dosáhnout lepších výsledků a větších konverzí.