Nachytření na Czech Online Expo
Navštívili jsme Czech Online Expo. A jak bylo? To si…
Číst dál
Poutavý design je základ úspěšného webu, to není žádná novinka. Všichni také víme, že ďábel tkví v detailu. Ale proč teď psát o něčem tak banálním, jako jsou ikonky u webového formuláře? Protože vždycky existuje cesta, jak se úkolu zhostit lépe.
Počet dotazů při načítání stránky značně ovlivňuje dobu načítání vaší stránky. A protože rychlost webu je důležitá, každá maličkost může hrát roli. Pro vkládání ikonek bychom mohli použít jednoduché png soubory, nebo v lepším případě sprite soubor, a využít background-image jednotlivých polí formuláře.
Ale to pořád není ono. Lepší žádný požadavek na server než jeden, že? Ano, i nad jedním dotazem my přemýšlíme...
Druhou výhodou SVG je možnost s nimi manipulovat. To, že ikonka mění barvu při najetí myší, tak nemusíme řešit dalším obrázkem, ale jen úpravou CSS stylu dané ikonky. Vidíte? Další ušetřená data! Kilobyte ku kilobytu...
Jako alternativní možnost se nabízelo využití ještě font-icon, tedy fontu, který obsahuje ikonky. Ale v našem případě jsme se rozhodli pro SVG.
Tak dobrá, máme připravený formulář pomocí Webform modulu a víme, že chceme vložit ikonky pomocí SVG. V tuto chvílí se na první pohled nabízely tři možnosti:

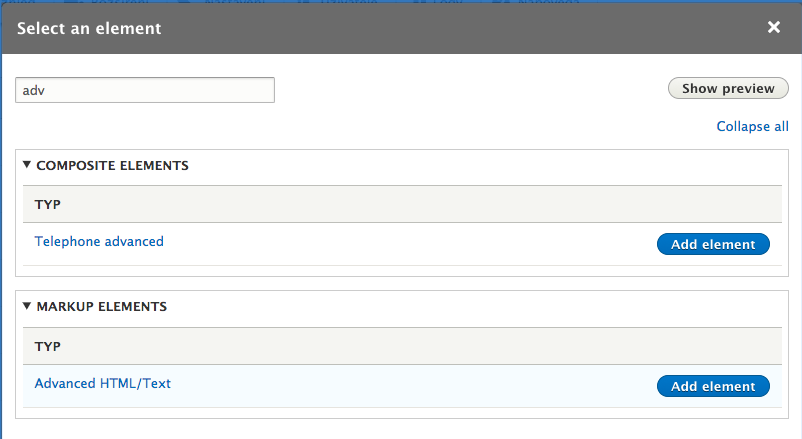
Ano, Webform pro Drupal 8 je robustní modul, který vám do formuláře umožní vkládat nejrůznější typy pole. Toto zjištění otevírá nové možnosti úpravám na míru. Stačilo tedy pro každé textové pole vytvořit ještě HTML element, do které se vloží SVG soubor (prosté zkopírování XML formátu nádherně funguje) a pak už jenom napozicujeme pomocí CSS.
Získali jsme tak velmi rychle SVG ikonky jako součást Webfom formuláře, aniž by návštěvník musel načítat jakýkoliv obrázek navíc. Zároveň nebylo nutné vytvářet vlastní šablonu a ještě si můžeme případně pohrát s nejrůznějšími efekty a animacemi.
Máme tak rychle hotový, flexibilní a ještě velmi pohledný formulář.